先日Wordpressを利用した新たなサイトを立ち上げた際に、どうしてもjQueryを利用した写真のスライドプラグインである「bxSlider」が機能しないという状態に陥りました。
既に別で運用しているWordpressのサイトから、bxSliderに関するcssファイルやjsファイル、そしてテーマ内のscriptコードについても全く同じように移植したにも関わらず動きません。
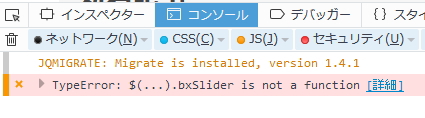
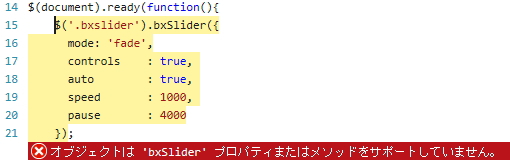
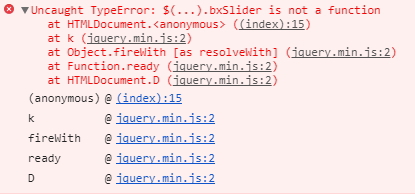
各種ブラウザの開発ツールで確認をすると、以下のメッセージが出力されていました。
FireFox

Internet Explorer

Google Chrome

色々と調べた結果、今回助けられたページはこちら。
どうやら簡潔に言えばWordpressとjQueryの相性といったところのようです。
今まで動いていたWordpressのサイトと何が違うのかまでコードの解析していませんが、とにかく同じようなエラーが出ている方は対処方法としてお試しください。
ちなみに私の場合には当サイトにご紹介のある『「$」を再定義する』で対応しましたた。(テーマ内に既述されたスクリプトコードを「jQuery(function($){});」で囲むという対応)
具体的には次のとおりです。
当初のコード
<script>
$(document).ready(function(){
$('.bxslider').bxSlider({
mode: 'fade',
controls : true,
auto : true,
speed : 1000,
pause : 4000
});
});
</script>修正後コード
<script>
jQuery(function($){ ←追加
$(document).ready(function(){
$('.bxslider').bxSlider({
mode: 'fade',
controls : true,
auto : true,
speed : 1000,
pause : 4000
});
});
}); ←追加
</script>これで問題なく動作しました。
先人に感謝です。
