手がかりはWindows10がリリースされて以降
「ホームページの【次へ】ボタンを押しても画面が進まない」といった照会に対して、本腰を入れて調査を実施。
この照会が多くなってきたのはWindows10がリリースされて以降の肌感覚。そのため、Windows10を中心に調べてみることにしました。
Windows10に搭載されている標準ブラウザはMicrosoft Edge。
まずはこちらを使用して試験をしてみる。
基本的に問題なく動く。
ただ、何度かやっていて気付いたことがありました。
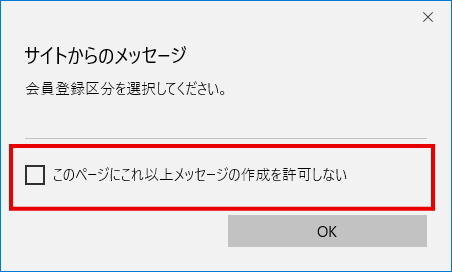
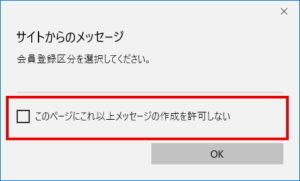
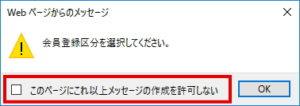
JavaScriptの「window.alert」や「window.confirm」などでポップアップでメッセージを表示させた際、以下のような案内が表示される場合があるのです。

「このページにこれ以上メッセージの作成を許可しない」のチェック項目。
嫌な予感を感じつつ、チェックを入れて「OK」を押して閉じてみた。
それ以降のページで「window.alert」や「window.confirm」などで表示されるポップアップメッセージが表示されなくなり、非常にすっきりした♪
と思ったのもつかの間。
「window.confirm」での確認メッセージを見て「OK」を押さなければ次に進まないようなページ遷移の場所で、ポップアップが表示されずに遷移のトリガーを失ってしまったもんだから、画面遷移自体ができない。まさに「何もおきない」状態が再現。
やれやれ、これが原因か。でも、Microsoft Edgeだけなんだよね。と思ったら、なんとWindows10に搭載されているInternet Explorer 11でも表示されることが判明。
2つを見比べてみると、Microsoft Edgeについてはさり気無さが全くなく、むしろ「チェックを入れよ」と言わんばかり。


もっと深堀してみるとGoogle Chrome Ver.58では再現しなくなったものの、Win10に限らず旧バージョンのGoogle Chromeでも同じような機能があるようだ。
とにかく原因は判明した。
チェックボックスが表示される条件
必ずこの案内とチェックボックスが表示されるわけではない。何度か試して分かったことは、違う内容のメッセージであっても、同一サイト上で複数回「window.alert」や「window.confirm」でのメッセージが表示された場合、2回目以降に表示されることが何となく分かった。
私が担当するWEBシステムでは、オーソドックスな一連の操作の中で少なくとも1回は「window.confirm」での確認メッセージの表示箇所があり、それ以外に入力項目の異常があった場合には「window.alert」での警告メッセージが表示される仕様である。
これらの累積で2回以上のメッセージ表示があった場合に、このチェックを入れてメッセージを閉じてしまう人がいるようです。
「このページにこれ以上メッセージの作成を許可しない」のメッセージを表示させない方法
私が知る限りでは、この機能をWEBサービス提供側で回避する方法は1つ。
「window.alert」や「window.confirm」は使わないこと(泣)
警告メッセージや確認メッセージはポップアップではなく、別ページに遷移させるなりして、ページ上に表示させる方法がベーシック??
または「cssを利用したモーダルウィンドウ」で対応するのがこれからの主流かもしれません。
残念ながら「window.alert」や「window.confirm」を使用しつつ、この表示を回避するオプションはないようです。
これに対応するとなると大掛かりなので、お知らせ上にWindows10を利用している方に対して「チェック入れないで」と掲載することで対応しました。当然同じような照会は今でも入ります。
「このページにこれ以上メッセージの作成を許可しない」にチェックを入れてしまった場合の解除方法
万が一、「このページにこれ以上メッセージの作成を許可しない」にチェックを入れてメッセージを閉じてしまった場合には、ブラウザを再起動する必要があります。(インターネットオプションなどで設定を変更することができません。)
なんとまぁ、な感じです。
※キャッシュのクリアは不要でした。
今後の情勢
該当の機能は、悪意あるプログラムへの対応策のようですけど、「window.alert」や「window.confirm」を表示して、その後の処理が流れるようなページは山ほどあるはずなので、早いところやめて欲しいとは思うのですが、正直どうなることやら。
今から開発するWEBシステムであれば、「window.alert」や「window.confirm」を極力利用しないように努めましょう。
あぁ、でもこれがスタンダードになると我が社も対応せざるを得ないので、皆様も意地でも「window.alert」や「window.confirm」を使い続けてください(笑)
